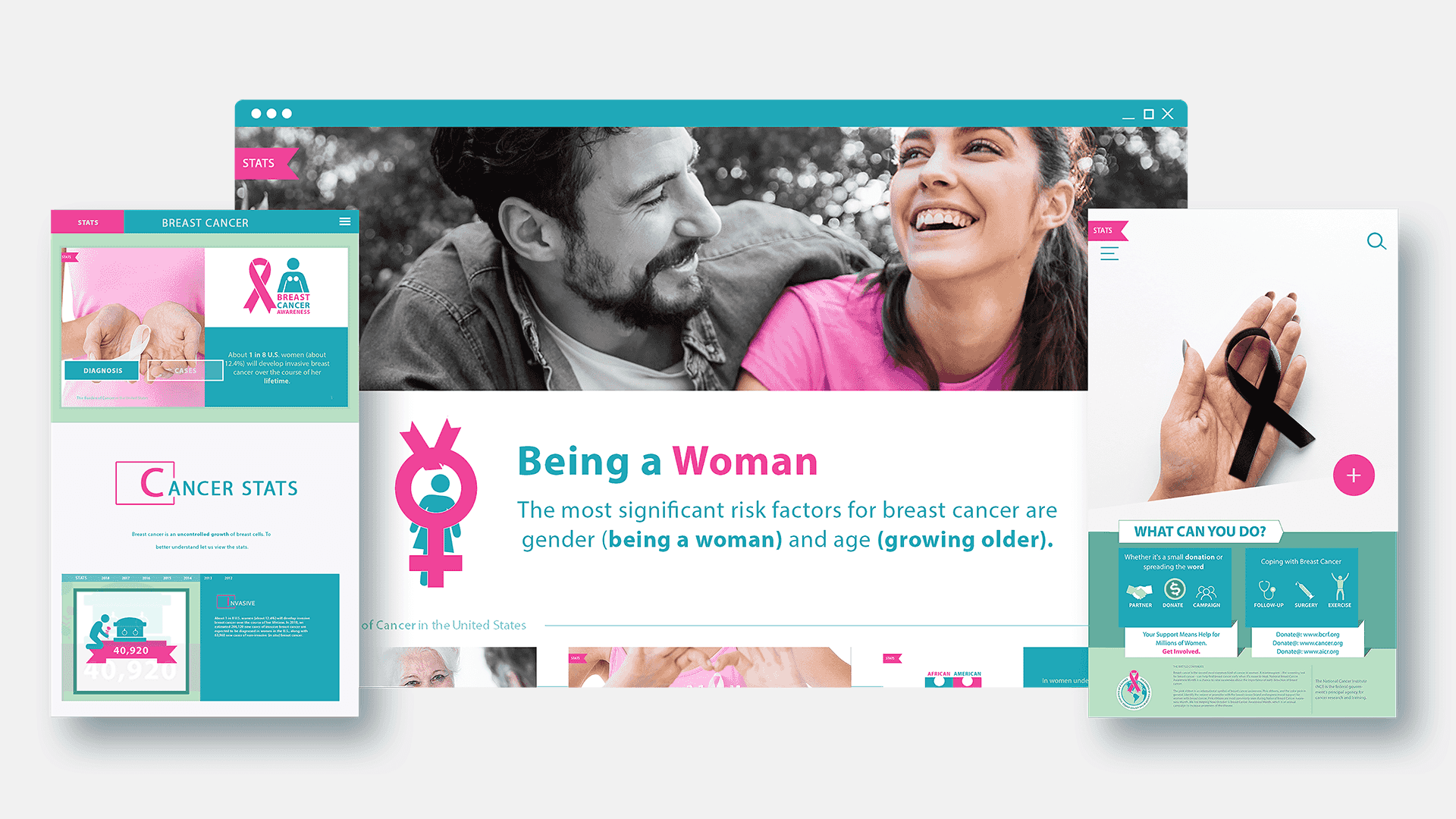
An example that captures data visualization in action can be seen here.
Stories live in data, and it is our job sometimes as instructional designers to graphically display and give it form for two purposes; sensemaking also referred to as data analysis and secondly for visual communication.
Thus, data visualization is the process of translating abstract information into physical attributes of vision using elements of design like line, color, line, shape, texture, space, form, unity/harmony, and balance. Information is abstract in the sense that it does not exist in a physical/visual world and it becomes our job to discover, understand it, and present it.
Statistics like athletic performance, sales, incidences of disease and more, are good examples of such data. To visualize data accurately, an understanding of how the elements and principles of design relate to human perception and cognition are important.
Visualize data systematically:
Step 1 Acquire: Get all the data information from the SME in a word document
Step 2 Parse: Underline keywords to form a collage of overarching elements
Step 3 Filter: The amount of Data underlined can be immense. It is necessary to review it making sure to remove all but the data of interest
Step 4 Wireframe: Look for patterns, data points, relationships, entries, and exits. Diagram these loosely to get a firm visual handle of the story in the data
Step 5 Feeback: Send the wireframe to the SME for review and feedback
Step 6 Refine: Improve the wireframe by making it visually engaging
Step 7 Test: Before releasing to the public, send it to a small swath of intended users. Design bias cripples even the best of authors and developers alike, and the second pair of fresh eyes can reveal unseen errors.
Looking to visualize your data story?
Contact me for support!



An example that captures data visualization in action can be seen here.
Thus, data visualization is the process of translating abstract information into physical attributes of vision using elements of design like line, color, line, shape, texture, space, form, unity/harmony, and balance. Information is abstract in the sense that it does not exist in a physical/visual world and it becomes our job to discover, understand it, and present it.
Statistics like athletic performance, sales, incidences of disease and more, are good examples of such data. To visualize data accurately, an understanding of how the elements and principles of design relate to human perception and cognition are important.
Visualize data systematically:
Step 1 Acquire: Get all the data information from the SME in a word document
Step 2 Parse: Underline keywords to form a collage of overarching elements
Step 3 Filter: The amount of Data underlined can be immense. It is necessary to review it making sure to remove all but the data of interest
Step 4 Wireframe: Look for patterns, data points, relationships, entries, and exits. Diagram these loosely to get a firm visual handle of the story in the data
Step 5 Feeback: Send the wireframe to the SME for review and feedback
Step 6 Refine: Improve the wireframe by making it visually engaging
Step 7 Test: Before releasing to the public, send it to a small swath of intended users. Design bias cripples even the best of authors and developers alike, and the second pair of fresh eyes can reveal unseen errors.