HOW TO DESIGN AND SIMULATE AN APP EXPERIENCE
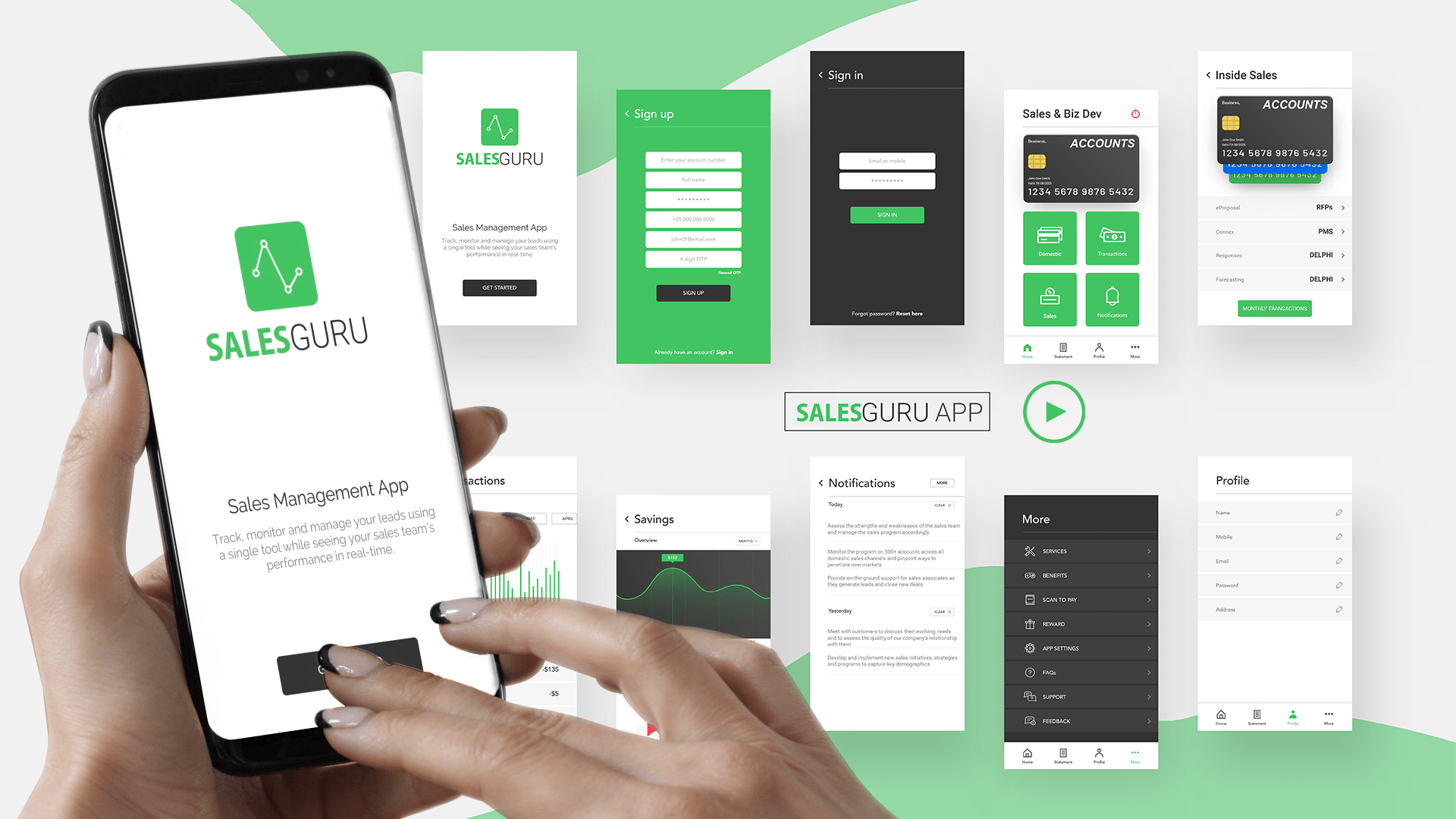
Demo: The Sales Guru App
What if you could communicate and engage with all or part of your sales force through streams? Exchange information and files, and assign tasks using peer-to-peer or group messaging? Or even make better data-driven decisions to optimize processes? How about realizing crucial time and cost savings with a comprehensive analytics dashboard?
No doubt, an app can help increase efficiency. Introducing an app and training employees on how to use it is vital. But what training delivery format will work the best? PowerPoint? Some CBT? An infographic? The needs of the audience and the nature of the activity is the barometer. A demo simulation is your best bet.
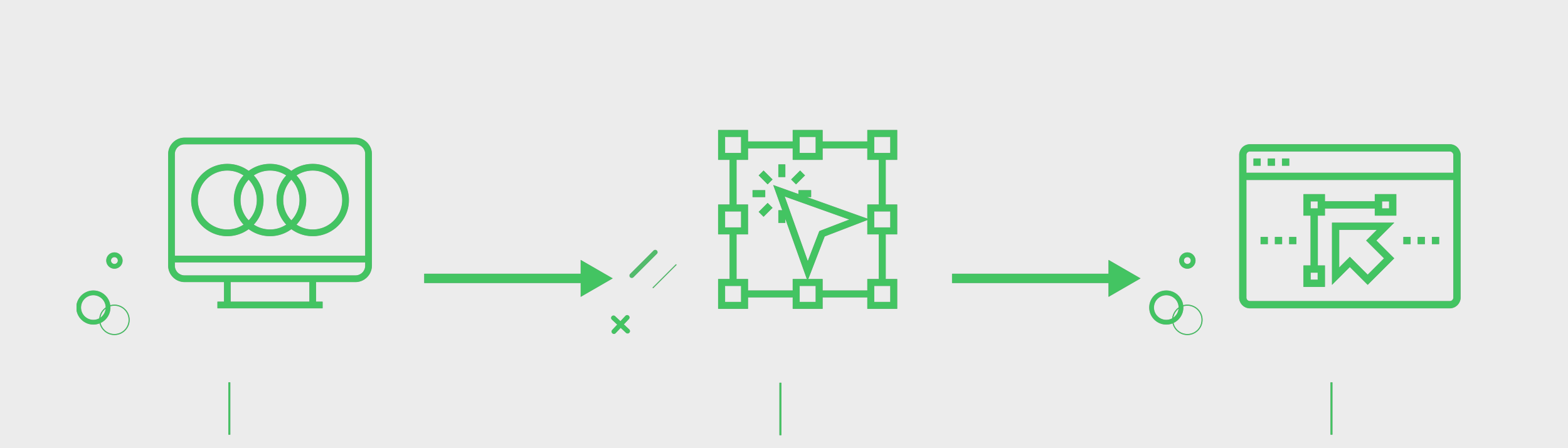
Pipeline for Developing Sims with Mocha AE
Mocha runs as a plug-in inside Adobe After Effects performing planar tracking and masking, for example, tracking cell phones, screens, replacing logos, UI, and so much more. Here is a condensed workflow that explains how I use Mocha.
Footage:
Record your device or purchase
stock green-screened footage.
Tracking:
Launch the Mocha plugin and create
device screen masks and hand mattes.
Compositing:
Save and exit to Adobe After Effects for
UI compositing and chroma keying.
How I Push creative boundaries with tools
Bending technology to meet the needs of the learner is something we must do to attain the highest and optimal learning outcome. Next time you are presented with UI screens to demo usability, think of how you can simulate them using Mocha AE. Here is a downloadable video tutorial that explains how I used it.




Leave a Reply
Want to join the discussion?Feel free to contribute!